


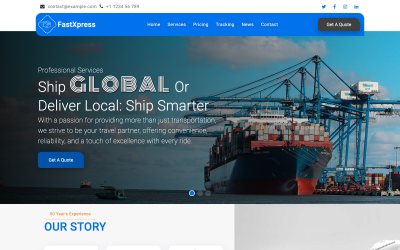
快讯-物流和运输网站模板 by zrthemes

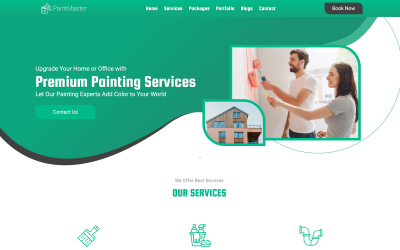
PaintMaster -绘画公司 & 维护服务网站模板 by zrthemes

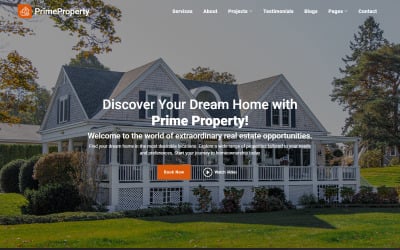
PrimeProperty -房地产代理多用途网站模板 by zrthemes

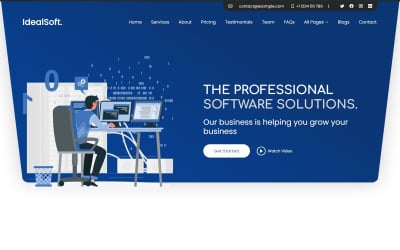
IdealSoft It解决方案 & 软件设计网站模板 by zrthemes

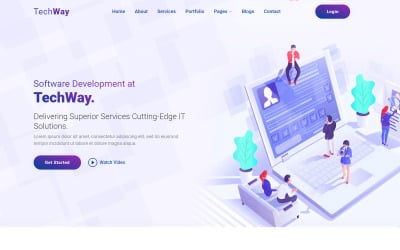
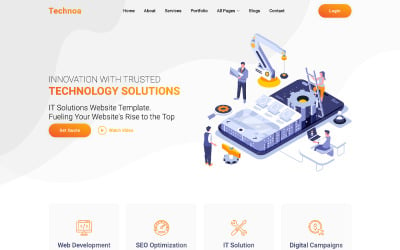
技术-软件开发 & 商业服务多用途响应式网站模板 by zrthemes

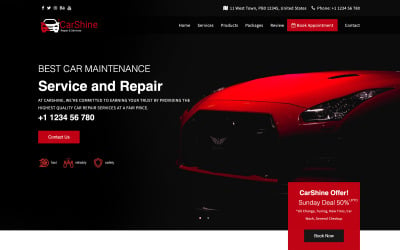
CarShine -汽车维修服务多页面HTML5网站模板 by zrthemes

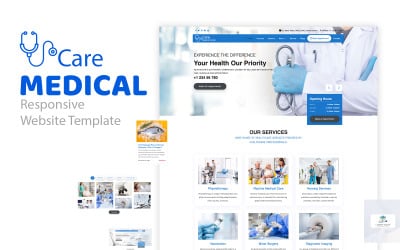
护理-医疗响应HTML5网站模板 by zrthemes

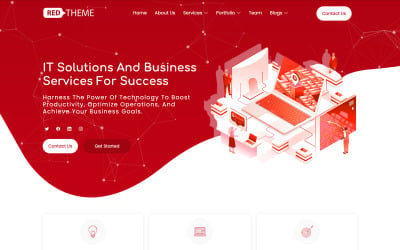
RedTheme - IT解决方案 & 商业服务多用途HTML5网站模板 by zrthemes

汽车修理 & 汽车细节服务网站模板 by zrthemes

BuildZone -建设多用途的HTML模板 by zrthemes

俏皮-比特币加密货币,加密交易,NFT网站模板 by zrthemes

Azuki - NFT比特币加密货币,加密交易网站模板 by zrthemes

Cleanex -提升您的清洁业务与优越的清洁HTML模板 by DiscreteDev

屋面|屋面公司多用途响应式网站模板 by zrthemes

Hostone - Domain & 托管响应式网站模板 by zrthemes

老虎机俱乐部-高级HTML模板老虎机游戏网站 by Themability

软件开发公司响应式网站模板 by zrthemes

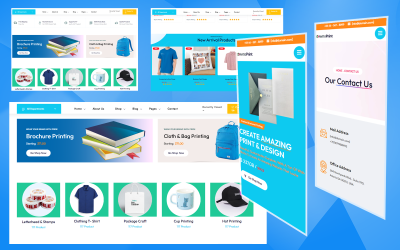
netttapprint -打印引导响应式网站模板 by NettaThemes

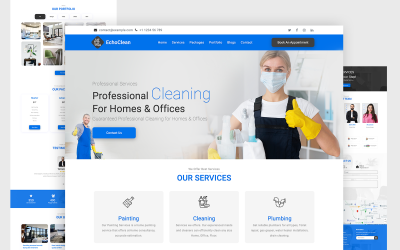
EcoClean -清洁服务网站模板 by zrthemes

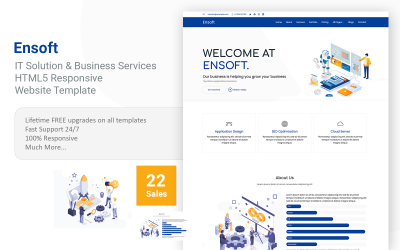
Ensoft - IT解决方案 & 商业服务多用途响应式网站模板 by zrthemes

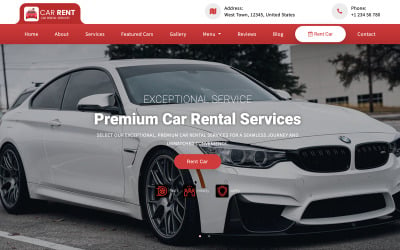
Rento -汽车租赁多用途响应网站模板 by zrthemes

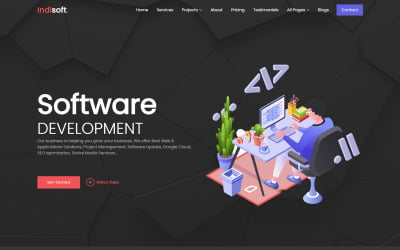
Indisoft -软件公司 & 商业服务多用途响应式网站模板 by zrthemes

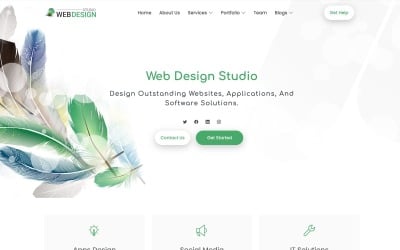
DesignSoft -网页设计工作室网站模板 by zrthemes

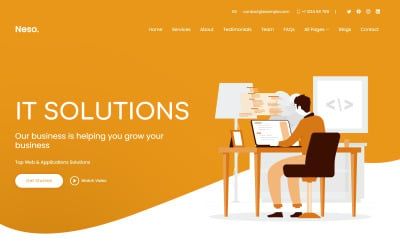
Neso - IT解决方案 & 商业服务多用途响应式网站模板 by zrthemes

奥利维亚网页设计 & 开发HTML5响应式网站模板 by zrthemes

美容美发服务响应HTML模板 by zrthemes

Techsquare -创意机构 & It解决方案网站模板 by zrthemes

花卉-响应HTML婚礼模板 by DifferenzSystem

临床艺术HTML模板-医疗-医生-诊所-牙医-医院 by ByteThemes

在线食品配送HTML模板 by AppDevs

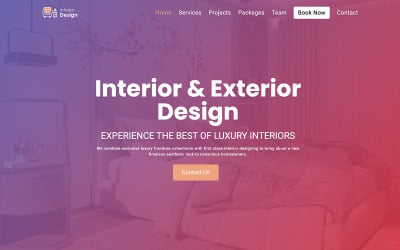
国际-内部 & 外部设计工作室网站模板 by zrthemes

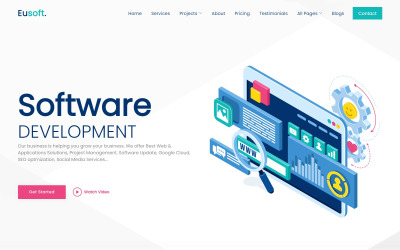
优软-技术 & IT解决方案多用途网站模板 by zrthemes

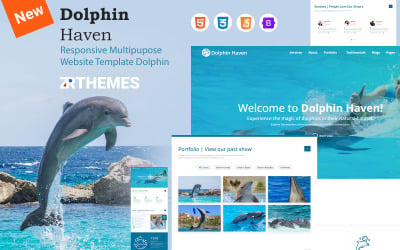
海豚港-动物 & 宠物网站模板 by zrthemes

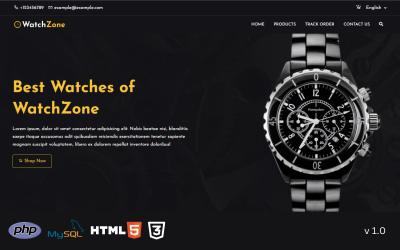
WatchZone -您的首选在线零售平台 by CODEZONE

ProZone -代理,个人,公司投资组合Laravel脚本 by CODEZONE
5个最佳的HTML网站模板与加速移动页面(AMP) 2024
| Template Name | Downloads | Price |
|---|---|---|
| Technoit | IT解决方案 & 商业服务多用途响应式网站模板 | 192 | $38 |
| RedTheme - IT解决方案 & 商业服务多用途HTML5网站模板 | 7 | $59 |
| BuildZone -建设多用途的HTML模板 | 2 | $49 |
| PrimeProperty -房地产代理多用途网站模板 | 12 | $28 |
| 快讯-物流和运输网站模板 | 3 | $39 |
最好的AMP HTML模板,你可以使用
告别缓慢、过时的网页设计! 与AMP HTML模板,专业制作和优化, 你的网站将加载更快,在搜索引擎结果中排名更高. 你有两个世界的优势:一个漂亮的网站,在眨眼之间加载. 此外,所有的编码已经为您完成,所以只需下载并开始. 让这些资产帮助你在不牺牲风格或功能的情况下快速准备好网站的发布,从而省去了网站开发的麻烦.
为什么你需要一个带有加速移动页面技术的HTML模板
加速移动页面(AMP)是一个web组件框架,它可以让开发人员制作在移动设备上运行良好的网站. 对用户的好处包括下面列出的.
- 更快的加载时间;
- 更好的导航;
- 提高整体性能.
换句话说, 此集合中的主题有助于为客户创建快速而流畅的用户体验. 它们已经内置了动态特性,所以你的网站可以在任何设备上快速加载. 这将提高你的搜索引擎排名, 让用户对你的网站更感兴趣, 并带来更多的销售.
因此,如果你想让你的在线形象更加友好和高效,那么 HTML5 theme 与AMP合作可能是可行的方法!
谁将受益于AMP HTML主题?
AMP HTML主题在开发人员和网站所有者中越来越受欢迎. 他们提供了一个很好的方式来创建快速加载,甚至seo友好的在线项目. 但这些想法的目标受众是谁呢?
答案很简单:任何想要创建一个在所有设备上看起来很棒且加载速度很快的网站的人都可以这样做. 无论你是一个小企业主希望提高你的在线形象或开发人员寻找一个简单的方法来建立自定义网站, AMP HTML主题是一个有效的解决方案. 事实上,你会比以前更快地启动和运行你的项目.
了解HTML主题与AMP技术的特点
你应该确定哪些功能对你很重要,哪些不重要. 帮助您理解每个模板的优点, 我们列出了这些工具提供的最突出的功能:
- 响应自然. 适合移动设备的布局允许页面根据正在查看它们的设备自动调整大小. 这个功能是必要的,因为它意味着你的网站在任何尺寸的屏幕上都很好看,在移动设备上也能很好地工作.
- 可定制的布局、颜色和排版. 您可以通过添加节来更改布局, dividers, 还有其他工具可以让你在保持创意的同时增加功能. 您还可以自由地更改配色方案, text colors, 字体要符合你的品牌个性.
- 内置块:有不同的内容块, 比如联系表单, 已经内置, 让你马上站起来跑起来.
- blog -ready:你可以随意添加文章到预构建的blog部分来分享故事,甚至可以添加多媒体元素供你的读者欣赏.
- 基于jQuery: jQuery 是一个先进的JavaScript库,已经内置到这些主题的设计,以确保用户有一个良好的时间.
网站建设与加速移动页面HTML模板
让我们带您通过AMP HTML模板网站建设的步骤.
- 选择合适的网页设计,以满足您的要求. 确保它符合您期望的编码结构,并为用户提供视觉上令人愉悦的美感. 这使用户能够轻松地满足业务的所有功能需求.
- 用令人惊叹的视觉效果和其他吸引人的内容来定制你的模板,这将有助于吸引观众的注意力. 添加有趣的图片, infographics, 而其他媒体是一种有效的方式来给你的模板带来生命,使它更令人难忘.
- 确保你的 优化了页面速度和性能 尽可能多. 这将对用户体验、搜索引擎排名和整体稳定性产生积极影响. 改善加载时间可以保证访问者在浏览网站时不会遇到任何问题或延迟. 成交与否就取决于此.
- Ensure that you test and debug everything thoroughly; this helps avoid any calamitous gaffes or blunders from appearing on the front-end side. 调试应该定期进行,因为它有助于及早发现问题,防止它们在将来破坏你的网站.
- 最后,也是最重要的一点,确保您始终保持项目的安全性和最新状态. 这意味着保持软件更新和安全补丁的领先地位,并确保任何敏感数据免受恶意行为者的攻击. Also, 您应该定期进行备份,以便在发生意外情况时不会丢失任何数据.
今年网页布局的十大显著变化:视频
AMP HTML模板常见问题
AMP HTML模板是如何工作的?
它们就像网站的基石. 它们使您能够轻松创建针对速度和性能进行优化的网页. 这样,您就可以快速创建具有响应性和快速加载的引人入胜的内容. You don’t have to worry about coding from scratch or complex design elements; just plug in your content, 你已经准备好了!
使用AMP HTML模板能提高在线性能吗?
它们旨在减少页面加载时间,提升用户体验, 这样你就可以最大限度地利用你的网站.
我可以出售我自己的AMP HTML模板吗?
Sure. Templateog体育首页是一个完美的网页设计师的平台,他们想要把他们的技能提高到一个新的水平. 它易于使用的界面可以让你 上传并开始销售 将您的设计资源提供给世界各地的客户,在那里您可以看到您的利润增长.
如何使用HTML模板与加速移动页面框架,使我的网站加载速度更快?
这个框架有助于优化网页 提高移动速度 以及用户体验. 它减少了页面加载时间, 提高搜索引擎排名, 甚至可以获得更多的点击量和转化率. 所以,如果你想加快你的加载时间,那么AMP HTML5主题值得考虑.
